Роспись с инициалами с д: Генератор подписей онлайн
Подпись, дата инициалы, фамилия
Стр 1 из 4Следующая ⇒
Подпись, дата инициалы, фамилия
группа СЕРВ-С41
Руководительпроф., д.т.н., доцент______Д.Н.Галушкин
должность, ученая степень, звание подпись, дата инициалы, фамилия
МИНОБРНАУКИ РОССИИ
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Южно-Российский государственный университет экономики и сервиса»
(ФГБОУ ВПО «ЮРГУЭС»)
Факультет Сервиса
Кафедра Информатика
Специальность Сервис
З А Д А Н И Е
на курсовой проект по дисциплине Информационные технологии в сервисе
на курсовую работу для студента «__4__» курса СЕРВ-С41 группы
Донченко Олесе Алексеевне __ (фамилия, имя, отчество)
ТемаСоздание web-сайта агентства по организации праздников «Креатив» на платформе CMS Joomla!, построенной на базе данных MySQL с использованием PHP
|
Исходные данные ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Объем проекта (работы) __________________________________________
________________________________________________________________
Срок проектирования _____________________________________________
|
Руководитель____________________________________________________
должность, ученая степень, звание подпись инициалы, фамилия
Задание к выполнению принял студент
подпись
Дата выдачи задания «18» февраля 2013 г.
Содержание
Введение. 4
1 Эффективность web – сайта в развитии компании. 5
2 Этапы проектирования сайта. 8
2.1 Разработка концепции сайта. 8
2.2 Создание дизайна сайта. 9
2.3 Этап программирования сайта. 10
2.4 Информационное наполнение. 11
2.5 Верстка сайта. 12
3 Средства создания web – сайтов. 13
3.1 Конструкторы сайтов. 13
3.2 Языки программирования. 14
3.3 Сms (content management system) 16
4 Создание web – сайта агентства по организации праздников «креатив» на платформе cms joomla! 17
4. 1 Установка и редактирование шаблона в joomla. 17
1 Установка и редактирование шаблона в joomla. 17
4.2 Определение структуры web – сайта. 19
4.3 Добавление статей в joomla. 21
4.4 Создание модулей. 25
4.5 Создание главного меню web – сайта. 29
4.6 Создание галереи phoca gallery. 33
Выводы и рекомендации. 38
Библиографический список. 39
Введение
Изначально сеть Интернет имела некоммерческий статус. Исполняя роль связующего канала между людьми, это средство общения постепенно приобрело черты инструмента ведения бизнеса.
Любой бизнес, который осуществляется посредством взаимодействия с широкой аудиторией, требует постоянной рекламы. Несколько лет назад к обычным средствам рекламы добавился новый, и порою более эффективный инструмент. Данным инструментом является web – сайт.
Сайт – это современное и потому актуальное средство предоставления информации о компании. Практически все крупные предприятия в настоящее время обзавелись собственными web – сайтами. Сайт свидетельствует о процветании компании, о ее солидности и современности. Следовательно, агентству по организации праздников «Креатив» для успешного функционирования необходимо иметь сайт, который бы позволил привлечь новых клиентов, улучшить качество услуг, повысить скорость обслуживания.
Практически все крупные предприятия в настоящее время обзавелись собственными web – сайтами. Сайт свидетельствует о процветании компании, о ее солидности и современности. Следовательно, агентству по организации праздников «Креатив» для успешного функционирования необходимо иметь сайт, который бы позволил привлечь новых клиентов, улучшить качество услуг, повысить скорость обслуживания.
Целью курсовой работы является создание web-сайта агентства по организации праздников «Креатив» на платформе CMS Joomla!.
Для достижения поставленной цели необходимо решить следующие задачи:
1. Рассмотреть эффективность web-сайта в развитии компании.
2. Выявить основные этапы проектирования web-сайта.
3. Создать web-сайт для праздничного агентства с помощью Joomla!.
4. Разработать уникальный и запоминающийся дизайн сайта.
5. Спроектировать структуру сайта таким образом, чтобы клиентам было комфортно работать с данным ресурсом.
5. Наполнить сайт качественной и интересной информацией.
6. Расширить функциональные возможности сайта с помощью разнообразных модулей.
Этапы проектирования сайта
Разработка web – сайта обычно осуществляется в несколько этапов, каждый из которых одинаково важен для создания эффективного информационного ресурса.
Создание сайта — комплексный процесс, который включает в себя пять основных этапов:
1) Разработка концепции сайта;
2) создание дизайна сайта;
3) программирование;
4) информационное наполнение;
5) верстка сайта.
Разработка концепции сайта
Первый этап создания сайта — разработка его концепции. На этом этапе определяются цели создания сайта и пути их достижения, происходит постановка основных задач.
Исходя из концепции сайта, формируется бюджет, ведется техническая разработка сайта, продвижение, дальнейшее развитие проекта, а также контроль состояния проекта с точки зрения достижения поставленных целей.
На первом этапе должны быть четко отражены следующие вопросы:
1) Цель создания сайта;
2) функции сайта;
3) ресурсы, которые потребуются при создании и поддержке сайта.
Для того чтобы сайт был коммерчески эффективным, необходимо проведение маркетингового исследования, которое включает в себя исследование целевого сегмента рынка, целевой аудитории, конкурентов.
Результатом этапа разработки концепции сайта является техническое задание, в котором обязательно характеризуются следующие параметры:
1) Структура web – сайта;
2) информационное наполнение;
3) навигация по сайту;
4) требования к дизайну;
5) технические характеристики;
6) детальное описание каждой страницы;
Следует отметить, что состав концепции сайта, а также детализация и проработка тех или иных ее пунктов зависят от величины и сложности проекта.
Создание дизайна сайта
Дизайн по праву считается одним из наиболее важных и ответственных этапов работы по созданию сайта, т. к. не только привлекает внимание потенциальных заказчиков компании, но и реализует имидж фирмы в среде Интернет.
к. не только привлекает внимание потенциальных заказчиков компании, но и реализует имидж фирмы в среде Интернет.
Дизайн web – страниц разрабатывается на основе логотипа и корпоративного стиля заказчика. Дизайн сайта, с одной стороны, должен быть уникальным и запоминающимся, акцентировать внимание посетителей на наиболее важных с точки зрения заказчика моментах. С другой, необходимо иметь в виду, что дизайн должен нравиться целевой группе — группе лиц, на которую в первую очередь ориентирован данный сайт. Кроме того, необходимо принимать во внимание ограничения, накладываемые на дизайн будущим содержимым страниц сайта. Дизайн сайта зависит от наличия в тексте таблиц, фотографий, объема текста страниц и многих других факторов.
Общепринятыми требованиями к грамотному web – дизайну являются следующие параметры:
1. Технологичность.
Под технологичностью понимается скорость загрузки страниц сайта и корректность работы в версиях всех браузеров при любой кодировке. Одно из следствий этого требования: меньшее количество графических объектов и дополнительных эффектов. Невыполнение этого требования ведет к долгой загрузке страниц сайта у пользователей, а, следовательно, к уменьшению посещений.
Одно из следствий этого требования: меньшее количество графических объектов и дополнительных эффектов. Невыполнение этого требования ведет к долгой загрузке страниц сайта у пользователей, а, следовательно, к уменьшению посещений.
2. Функциональность
Дизайн сайта должен быть удобен для навигации. Основная информация, которую компания хочет донести до потенциальных заказчиков должна быть легкодоступна. Следует избегать сложной структуры и большой вложенности категорий. Так, если сайт имеет вложенность более четырех уровней — полезна навигационная строка. Если сайт имеет до пяти основных разделов — удобнее верхнее горизонтальное меню, если разделов в перспективе больше — вертикальное слева.
Роль шрифта также не следует недооценивать. Для удобства усвоения информации шрифты должны быть хорошо читаемы, т. е. достаточного размера, четкие, на контрастном фоне.
3. Оригинальность
Под оригинальностью дизайна понимается уникальность и запоминаемость сайта его посетителями.
Помимо профессионализма дизайнеров, при создании действительно оригинального, запоминающегося дизайна сайта большую роль играют исходные материалы, предоставленные заказчиком.
Дизайн сайта должен подчиняться одной цели, единой концепции, он должен адекватно отражать характер деятельности заказчика, органично сочетаться с информационным наполнением, структурой web – сайта и принципами организации информации.
Этап программирования сайта
Этап программирования включает:
1) детальное описание всех функциональных модулей web – сайта;
2) выбор программного обеспечения для разработки (язык(и) программирования, база данных, и др.).
Этот этап подразумевает разработку и подключение функциональных модулей, призванных обеспечить посетителей сайта конкретными функциональными возможностями — навигации, поиска и др. На этом этапе идет разработка механизмов системы администрирования сайта, которая в будущем позволит сотрудникам компании менять/обновлять информацию на сайте. То есть создается рабочая версия сайта, готовая к наполнению текстов и графических материалов.
То есть создается рабочая версия сайта, готовая к наполнению текстов и графических материалов.
Язык программирования представляет собой знаковую систему, которая предназначена для описания алгоритмов. Самые популярные языки программи-
рования: Java, C, C++, Delphi, Basic, PHP, Perl, Ruby и др.
Данная стадия является одной из наиболее сложных в техническом плане.
Информационное наполнение
Эффективность работы любого сайта неразрывно связана с понятием контента, то есть текстовой и графической информации, размещенной на нем. К данному этапу отношение должно быть особенно щепетильным, так как от качества представленной на сайте информации напрямую зависит эффективность ресурса. Если посетитель придет на сайт, но не найдет там для себя ничего полезного или интересного, то высока вероятность того, что данный пользователь откажется от повторного посещения сайта. Причем не помогут исправить положение ни самый красивый и креативный дизайн, ни тщательно проработанная структура, ни отточенный до совершенства функционал.
При написании текстов следует уделять особое внимание следующим параметрам:
— Структура. Для оптимизации восприятия информации структура текста на сайте выстраивается с учетом определенных правил. Например, основная смысловая и информационная нагрузка ложится на заголовки, первый и последний абзацы, первые предложения каждого абзаца.
— Стиль. Правильно выбранный стиль – это возможность говорить с аудиторией на ее языке. Кроме того, существуют стилевые особенности общие для большинства web – текстов: общеупотребляемая лексика, краткость синтаксических конструкций, лаконичность изложения и др.
— Ключевые слова. Включение в текст заранее отобранных ключевых слов и словосочетаний способно обеспечить сайту первые места в результатах поиска.
Задача редактора – распределить ключевые слова по тексту так, чтобы повествование выглядело естественно.
Последний этап работы — проверка текстов. Проверке подвергается все – от орфографии до точности фактического материала. Иногда тексты привязаны к графическим изображениям, что требует от редактора повышенного внимания. Только после тщательной проверки тексты помещаются на сайт.
Иногда тексты привязаны к графическим изображениям, что требует от редактора повышенного внимания. Только после тщательной проверки тексты помещаются на сайт.
Верстка сайта
Верстка представляет собой процесс интеграции текстового содержания, графики и программных компонентов в единое целое, т. е. придание страницам окончательного вида. В процессе верстки страницы приобретают вид, в котором они предстанут перед конечным пользователем (за исключением информационного наполнения).
На данном этапе происходит дополнительный контроль качества выполняемой работы, производится оптимизация web – страниц под особенности конкретных браузеров, используемых посетителями сайтов для навигации по Интернету. Учитываются особенности представления страниц при различных настройках глубины цвета и экранных разрешений.
Однако и после этого работы с сайтом не заканчиваются. В последующем могут понадобиться такие мероприятия, как оптимизация сайтов, разработка рекламной кампании, продвижение и раскрутка ресурса, сопровождение. Строго говоря, все это не относится непосредственно к разработке, но создание сайта и последующая раскрутка настолько связаны, что в большинстве случаев целесообразно рассматривать их как единое целое.
Строго говоря, все это не относится непосредственно к разработке, но создание сайта и последующая раскрутка настолько связаны, что в большинстве случаев целесообразно рассматривать их как единое целое.
Конструкторы сайтов
Конструктор сайтов – это программное средство, основанное на использовании шаблонов и призванное максимально упростить процессы создания и поддержки сайта.
Можно выделить несколько основных плюсов конструктора сайтов.
1. Экономия времени и денег на поиск хостинга и регистрацию доменного имени будущего сайта. Конструктор дает возможность предоставить бесплатное доменное имя 3-го уровня и бесплатный хостинг. При использовании конструктора необходимо заранее уточнить объем выделяемой памяти под сайт, чтобы в скором времени не возникло проблем.
2. Конструктор дает возможность использовать уже готовый шаблон, направленной тематики, а также дает большой набор настроек. Это значительно упрощает Вашу работу и сокращает время создания сайта в несколько раз. Имея готовые статьи и темы сайт можно создать за 30 минут, используя интуитивно понятный интерфейс.
Это значительно упрощает Вашу работу и сокращает время создания сайта в несколько раз. Имея готовые статьи и темы сайт можно создать за 30 минут, используя интуитивно понятный интерфейс.
3. Также конструкторы сайтов, в большинстве случаев, дают возможность автоматического продвижения сайтов в поисковых системах и получения трафика. Конечно за это необходимо будет заплатить, но затраты будут куда ниже, чем при самостоятельной раскрутке. Конструкторы поддерживают ряд проектов каталогов, которые делают индексацию новых сайтов значительно быстрее.
Кроме достоинств конструкторы имеют и недостатки.
Главным недостатком является низкая гибкость. При создании сайтов при помощи конструкторов необходимо учитывать возможные проблемы с функциональностью. CMS позволяет расширить функционал с помощью возможностей редактирования кода (зная языки программирования можно самому внести изменения или же воспользоваться услугами программиста). Конструктор категорически запрещает изменить свой код.
Конструктор также жестко определяет структуру и внешний вид сайта. Поэтому в будущем повлиять на дизайн сайта фактически невозможно.
Трудность переноса сайта, а иногда и нереальность переноса, на другую платформу. Сайт имеет структуру, которая характерна для данного хостинга, и перенос на платный хостинг фактически отсутствует.
Языки программирования
Все языки программирования, используемые при разработке web-сайтов, можно разделить на две большие группы.
К первой относятся те из них, код которых выполняется на компьютере посетителя сайта – в его браузере. Это известные JavaScript, VBScript, Java — апплеты. Программы, написанные на этих языках, встраиваются в код web – страниц (или выносятся в отдельный файл с вызовом из web – страницы).
Во вторую группу попадают те языки, программы на которых выполняются на том компьютере, где расположен web – сервер. Примером является язык PHP, который отличается от других языков своей простотой. Создавая программы на этом языке, нет необходимости учитывать все те мелочи, с которыми сталкиваются программисты при работе с С++ или Perl: не нужно заботиться о правах доступа к файлам сценария или прописывать точные пути к различным модулям и т.д. Для тестирования PHP-программ на локальном компьютере не обязательно устанавливать на нем ту же операционную систему, что и у провайдера хостинг сайта, где они будут применяться, достаточно лишь загрузить соответствующий web – сервер и подключить к нему модуль PHP и целиком сосредоточиться на решаемой задаче.
Создавая программы на этом языке, нет необходимости учитывать все те мелочи, с которыми сталкиваются программисты при работе с С++ или Perl: не нужно заботиться о правах доступа к файлам сценария или прописывать точные пути к различным модулям и т.д. Для тестирования PHP-программ на локальном компьютере не обязательно устанавливать на нем ту же операционную систему, что и у провайдера хостинг сайта, где они будут применяться, достаточно лишь загрузить соответствующий web – сервер и подключить к нему модуль PHP и целиком сосредоточиться на решаемой задаче.
Программы, написанные на PHP, выполняются на стороне сервера, т.е. начинают работать до загрузки страницы после подачи запроса клиента (например, ввода адреса). Они обрабатываются программой – сервером и в качестве ответа на запрос выдают динамически (т.е. в зависимости от запроса, интерактивно) генерируемые страницы. Эти страницы могут содержать как стандартные HTML-тэги, так и «скрипты» (маленькие программы WEB – приложения, выполняемые на стороне клиента), написанные на JavaScript или VBScript, которые начнут выполняться после полной загрузки браузером сгенерированной на сервере страницы.
JavaScript и VBScript предназначены, в основном, для придания динамичности (подвижности) страницам – выпадающие меню, мерцающие кнопки, эффектные переходы и т.п. Функции JavaScript, позволяют работать только с ресурсами клиентской машины и только с локальной файловой системой.
Скорость выполнения скрипта или программы. Среди локальных языков наивысшим быстродействием обладает JavaScript, среди серверных рекордсменом по обработке небольших объемов данных и текста является Perl. PHP на втором месте, но при этом имеет широчайшие возможности доступа практически к любым серверам баз данных.
Скрипты на JavaScript и VBScript встраиваются непосредственно в web – страницу и остаются видны в коде страницы во время её просмотра. То есть исходный текст любого скрипта, написанного на встроенном языке, можно просмотреть, открыв HTML-код страницы. Естественно, ни о какой секретности, безопасности или соблюдении авторских прав в данном случае речь не идет – кто захочет, тот и просмотрит, скопирует и переделает на свой лад. Программы на Perl пишутся в виде отдельных файлов и подключаются к странице с помощью директив SSI, тэгов IFRAME или JMG. При этом в коде страницы мы получаем результат выполнения скрипта, а не его исходный код. Режим секретности – максимальный. Программы на PHP, так же как и на JavaScript, встраиваются в тело страницы и возвращают пользователю только результат выполнения.
Программы на Perl пишутся в виде отдельных файлов и подключаются к странице с помощью директив SSI, тэгов IFRAME или JMG. При этом в коде страницы мы получаем результат выполнения скрипта, а не его исходный код. Режим секретности – максимальный. Программы на PHP, так же как и на JavaScript, встраиваются в тело страницы и возвращают пользователю только результат выполнения.
Добавление статей в Joomla
Далее можно преступить к следующему этапу разработки сайта — это создание и добавление статей. Для работы со статьями необходимо перейти в Менеджер материалов (рисунок 4.6). При открытии страницы будет доступна фильтрация: по заголовку, по разделам, по категориям, по автору, по состоянию.
Рисунок 4.6 – Менеджер материалов
Затем для добавления новой статьи нажмем кнопку «Создать».
На открывшейся странице нужно заполнить следующие поля:
— Заголовок — ввести название статьи.
— Опубликовано — отметить, будет опубликована статья или нет.
— На главной — отметить, будет статья опубликована на главной странице или нет.
— Далее выбрать раздел и категорию, к которым будет принадлежать статья. Можно не указывать раздел и категорию. Тогда материал можно вывести на сайт, создав под него отдельный пункт меню.
— В поле для статьи вводится сама статья. С помощью установленного визуального редактора можно производить форматирование статьи, вставлять картинки и т.п. (рисунок 4.7)
Текстовый редактор Joomla немного схож с Microsoft Word. В нём есть такие стандартные команды, как выделение жирным шрифтом, подчеркивания, наклонный шрифт. Настройка различных стилей текста, выставление заголовков и т.д. Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций — это HTML редактор. Для его включения нужно найти значок «HTML» в самом редакторе.
Рисунок 4.7 — Добавление статьи
После нажатия на этот значок, открывается отдельное окно с Редактором HTML – кода. Там можно увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании статьи (рисунок 4.8)
Там можно увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании статьи (рисунок 4.8)
Рисунок 4.8 – Редактор HTML
Так же есть возможность добавить в статью любое количество изображений. Для этого внизу страницы необходимо нажать на кнопку «Изображение». Откроется окно со стандартными картинками, которые появились при установке joomla (рисунок 4.9).
Рисунок 4.9 – Окно с изображениями
Чтобы поместить туда собственное изображение, его сначала нужно добавить в папку /images/stories или добавить через Менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение можно точно так же как и текст редактировать и изменять. Например, можно уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.
Для того чтобы отредактировать картинку кликаем на кнопку «Вставить/редактировать изображение». Здесь задаем соответствующее выравнивание, размер, и если необходимо описание изображения (рисунок 4.10). Возможность добавления изображения была реализована в ряде статей, например «Академия желаний» (рисунок 4.11).
Здесь задаем соответствующее выравнивание, размер, и если необходимо описание изображения (рисунок 4.10). Возможность добавления изображения была реализована в ряде статей, например «Академия желаний» (рисунок 4.11).
Рисунок 4.10 – Редактирование изображения
Рисунок 4.11 – Статья «Академия желаний»
Также есть возможность создать ссылку на другой материал (это пригодится для внутренней перелинковки). Для этого необходимо выделите кусок текста или картинку и нажать на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью создаваемого сайта или любого другого сайта (рисунок 4.12). Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом. Возможность добавления ссылки реализована в статье «Контакты» (рисунок 4.13).
Рисунок 4.12 – Окно добавления ссылки
Рисунок 4. 13 – Ссылка на статью «Академия желаний»
13 – Ссылка на статью «Академия желаний»
Создание модулей
Функциональность сайта можно увеличивать с помощью дополнительных расширений. Расширения в Joomla бывают трех типов: модули, компоненты и плагины.
Модуль, можно сказать, самое минимальное расширение. Модуль, как правило, используется для отображения информации (например модуль «Кто на сайте») или минимального взаимодействия с пользователем (например модуль голосований). В Интернете можно найти модули, отображающие курсы валют, информацию о погоде и другие полезные модули.
Большинство элементов в Joomla!, публикуемых на сайте, отображаются с помощью модулей. Для управления модулями заходим в Менеджер модулей (рисунок 4.14).
Рисунок 4.14 — Менеджер модулей
При нажатии на ссылку с именем модуля, в левой половине отобразятся настройки, одинаковые для всех модулей, а именно:
— Заголовок — такое название будет у модуля в менеджере и на сайте.
— Показать заголовок — показывать или скрывать заголовок при отображении модуля на сайте.
— Включен — будет или не будет модуль отображаться.
— Позиция — место на сайте, в котором будет отображаться модуль.
Модуль загружается в одну из определенных разработчиком шаблона позиций, например, справа вверху. На одной странице может быть загружено несколько модулей.
Для того чтобы сайт был более интересным, создадим опрос. Для этого переходим на вкладку Компоненты — Голосования (рисунок 4.15). Нажимаем создать, пишем заголовок, который будет выводиться в начале опроса, псевдоним, и отмечаем – опубликовано. Затем в правом блоке пишем ответы, которые хотим включить в опрос, и нажимаем сохранить. Теперь заходим в расширения — Менеджер модулей и выбираем модуль Голосование. Далее заполняем как обычный модуль, только в правом блоке с параметрами модуля выбираем созданный опрос.
Рисунок 4.15 — Создание опроса
Создаем опрос «Оцените, пожалуйста, качество предоставляемых услуг» (рисунок 4. 16). После того как посетитель проголосует, появится рейтинг, показывающий результаты опроса (рисунок 4.17).
16). После того как посетитель проголосует, появится рейтинг, показывающий результаты опроса (рисунок 4.17).
Рисунок 4.16 — Опубликованный опрос на сайте.
Рисунок 4.17 — результаты голосования.
Создадим модуль «Авторизация». Так, каждый пользователь может пройти регистрацию на сайте (рисунок 4.18). Для этого он должен будет ввести свой никнейм, добавить имя пользователя, адрес электронной почты, пароль и нажать кнопку «Регистрация».
Рисунок 4.18 — Регистрация пользователя
Далее создадим модуль «Обратная связь», а для его отображения выберем Статью «Вопросы и ответы» (рисунок 4.19).
Рисунок 4.19 — Отображение модуля обратной связи.
Аналогичным образом создадим модуль «Полезные советы» (рисунок 4.20). Проанализировав позиции, которые предоставляет нам шаблон, размещаем его справа под главным меню.
4. 20 – Модуль «Полезные советы»
20 – Модуль «Полезные советы»
Библиографический список
1. Панфилов К. С. Создание веб-сайта от замысла до реализации [Текст]: Практическое пособие/ М.: ДМК Пресс, 2009. — 438 с.
2. Алексеев А. П. Введение в Web-дизайн [Текст]: Учебное пособие/ М.: СОЛОН — ПРЕСС, 2008. — 185 с.
3. Горнаков С. Г. Осваиваем популярные системы управления сайтом. [Текст] / М: ДМК пресс,2009. 335 с.
4. Галушкин, Д.Н. Информационные технологии в сервисе [Текст] : метод. указ. по выполнению курсовой работы для студентов дневной, заочной и дистанционной форм обучения специальности 100101 «Сервис» / Д. Н. Галушкин, Н. И. Морозова ; Гос. образоват. учреждение высш. проф. образования «Южно-Рос. гос. ун-т экономики и сервиса» (ФГБОУ ВПО «ЮРГУЭС»). – Шахты : ЮРГУЭС, 2010. – 42 с.
5. Степанов, А.Н. Информатика [Текст] : учебник для вузов / А.Н. Степанов. – 4-е изд. – СПб.: Питер, 2005. – 684 с. ; 5-е изд., испр. и доп. , 2007. – 765 с.
, 2007. – 765 с.
6. Безручко, В.Т. Информатика [Текст] : курс лекций : учеб. пособие для вузов / В.Т. Безручко. – М. : ФОРУМ-ИНФРА-М, 2005. – 432 с.
7. Информатика [Текст] : учебник для вузов / Н.В. Макарова [и др.] ; под ред. Н.В. Макаровой. – 3-е изд. перераб. – М. : Финансы и статистика, 2007. – 768 с.
8. Безручко, В.Т. Информатика [Текст]: курс лекций : учеб. пособие для вузов/ В.Т. Безручко. – М. : ФОРУМ-ИНФРА-М, 2005. – 432 с.
9. Кауфман В. Ш. Языки программирования. Концепции и принципы [Текст]: Монография/ М.: ДМК Пресс, 2011. — 464 с.
10. Сидорова, Т.И. (соискатель ; каф. период. печати Удмурт. гос. ун-та). Специфика web-сайта организации как инструмента формирования корпоративной культуры / Татьяна Ивановна; Т. И. Сидорова // Вестник Челябинского государственного университета. — 2007. N 8. — 97 с.
11. Templatebest [Электронный ресурс] // Этапы разработки сайта. URL: http://www.templatebest.ru/stat_s4. php
php
12. Блог веб – дизайнера [Электронный ресурс] // Этапы разработки сайта. URL: http://www.mistli.ru/etapi-razrabotki-web-sayta
13. Web Creator [Электронный ресурс] // Конструкторы сайтов. URL: http://web-creator.org/education/konstruktori-saytov.html
14. [Электронный ресурс] // Средства создания сайтов. URL: http://in-internet.narod.ru/teor/sreda.html
15. Уроки Joomla [Электронный ресурс] // Создание галереи Phoca Gallery. URL: http://www.site-do.ru/joomla/joomla13.php
подпись, дата инициалы, фамилия
группа СЕРВ-С41
Руководительпроф., д.т.н., доцент______Д.Н.Галушкин
должность, ученая степень, звание подпись, дата инициалы, фамилия
МИНОБРНАУКИ РОССИИ
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Южно-Российский государственный университет экономики и сервиса»
(ФГБОУ ВПО «ЮРГУЭС»)
Факультет Сервиса
Кафедра Информатика
Специальность Сервис
З А Д А Н И Е
на курсовой проект по дисциплине Информационные технологии в сервисе
на курсовую работу для студента «__4__» курса СЕРВ-С41 группы
Донченко Олесе Алексеевне __ (фамилия, имя, отчество)
ТемаСоздание web-сайта агентства по организации праздников «Креатив» на платформе CMS Joomla!, построенной на базе данных MySQL с использованием PHP
|
Исходные данные ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Объем проекта (работы) __________________________________________
________________________________________________________________
Срок проектирования _____________________________________________
|
Руководитель____________________________________________________
должность, ученая степень, звание подпись инициалы, фамилия
Задание к выполнению принял студент
подпись
Дата выдачи задания «18» февраля 2013 г.
Содержание
Введение. 4
1 Эффективность web – сайта в развитии компании. 5
2 Этапы проектирования сайта. 8
2.1 Разработка концепции сайта. 8
2.2 Создание дизайна сайта. 9
2.3 Этап программирования сайта. 10
2.4 Информационное наполнение. 11
2.5 Верстка сайта. 12
3 Средства создания web – сайтов. 13
3.1 Конструкторы сайтов. 13
3.2 Языки программирования. 14
3.3 Сms (content management system) 16
4 Создание web – сайта агентства по организации праздников «креатив» на платформе cms joomla! 17
4. 1 Установка и редактирование шаблона в joomla. 17
1 Установка и редактирование шаблона в joomla. 17
4.2 Определение структуры web – сайта. 19
4.3 Добавление статей в joomla. 21
4.4 Создание модулей. 25
4.5 Создание главного меню web – сайта. 29
4.6 Создание галереи phoca gallery. 33
Выводы и рекомендации. 38
Библиографический список. 39
Введение
Изначально сеть Интернет имела некоммерческий статус. Исполняя роль связующего канала между людьми, это средство общения постепенно приобрело черты инструмента ведения бизнеса.
Любой бизнес, который осуществляется посредством взаимодействия с широкой аудиторией, требует постоянной рекламы. Несколько лет назад к обычным средствам рекламы добавился новый, и порою более эффективный инструмент. Данным инструментом является web – сайт.
Сайт – это современное и потому актуальное средство предоставления информации о компании. Практически все крупные предприятия в настоящее время обзавелись собственными web – сайтами. Сайт свидетельствует о процветании компании, о ее солидности и современности. Следовательно, агентству по организации праздников «Креатив» для успешного функционирования необходимо иметь сайт, который бы позволил привлечь новых клиентов, улучшить качество услуг, повысить скорость обслуживания.
Практически все крупные предприятия в настоящее время обзавелись собственными web – сайтами. Сайт свидетельствует о процветании компании, о ее солидности и современности. Следовательно, агентству по организации праздников «Креатив» для успешного функционирования необходимо иметь сайт, который бы позволил привлечь новых клиентов, улучшить качество услуг, повысить скорость обслуживания.
Целью курсовой работы является создание web-сайта агентства по организации праздников «Креатив» на платформе CMS Joomla!.
Для достижения поставленной цели необходимо решить следующие задачи:
1. Рассмотреть эффективность web-сайта в развитии компании.
2. Выявить основные этапы проектирования web-сайта.
3. Создать web-сайт для праздничного агентства с помощью Joomla!.
4. Разработать уникальный и запоминающийся дизайн сайта.
5. Спроектировать структуру сайта таким образом, чтобы клиентам было комфортно работать с данным ресурсом.
5. Наполнить сайт качественной и интересной информацией.
6. Расширить функциональные возможности сайта с помощью разнообразных модулей.
Читайте также:
Оформление подписи в документах — Статьи об архивном деле, документообороте, делопроизводстве
В оформлении этого реквизита мелочей не бывает, зато при неправильном составлении существуют непредсказуемые последствия. Как правильно оформить подпись в документе, рассказывает консультант по вопросам делопроизводства, автор и ведущий практических семинаров Ирина Мурнина.
В оформлении этого реквизита мелочей не бывает, зато при неправильном составлении существуют непредсказуемые (в том числе юридические) последствия. Как правильно оформить подпись в документе, рассказывает консультант по вопросам делопроизводства, автор и ведущий практических семинаров Ирина Мурнина.
Подпись на документе располагается ниже текста или реквизита «Приложение» через 3 межстрочных интервала. Это значит: место подписи практически в конце документа. Но в «рейтинге значимости» реквизитов она на одном из самых первых мест, так как ее наличие делает документ документом. Под подписью (правом подписи) понимается полномочие должностных лиц на подписание тех или иных документов.
Это значит: место подписи практически в конце документа. Но в «рейтинге значимости» реквизитов она на одном из самых первых мест, так как ее наличие делает документ документом. Под подписью (правом подписи) понимается полномочие должностных лиц на подписание тех или иных документов.
Должностные лица имеют право подписывать документы в пределах должностной компетенции, что обычно определено учредительными документами, нормативными актами предприятия (положениями, инструкциями, приказами руководителя о делегировании права подписи).
В связи с тем, что именно подпись придает документу юридическую значимость, оформление этого реквизита требует особого внимания. Подпись нельзя отрывать от текста и печатать на отдельном листе. Если она не умещается после текста, последний абзац или несколько строк обязательно переносят вместе с подписью. При этом не следует забывать про нумерацию страниц.
Если подпись одна
В состав реквизита «Подпись» входят:
- наименование должности лица, подписавшего документ (с указанием наименования организации, если документ оформляется не на бланке организации),
- личная подпись,
- расшифровка подписи (инициалы, фамилия).

Наименование должности пишется от левого поля документа, а расшифровка подписи дается на уровне ее последней сроки.
Например:
Генеральный директор ЗАО «Тор-инжиниринг» Личная подпись М.А. Демченко
Если документ оформлен на бланке, то наименование организации можно прочитать и вверху и повторять его после должности не стоит. И подпись будет выглядеть так:
Генеральный директор Личная подпись М.А. Демченко
Наименование должности указывается с заглавной буквы. Предполагается, что текст заканчивается точкой. Но даже если текст заканчивается таблицей писать должность одного из руководителей организации со строчной буквы никому не приходит в голову. Наименование должности указывают строго по штатному расписанию организации. Есть такой документ, он хранится в кадровой службе или в бухгалтерии, как правило, делопроизводителям копии с него не дают по понятным причинам. В штатном расписании против каждой должности указан размер заработной платы. Поэтому следует попросить выписку из штатного расписания и при указании должности регулярно сверяться с нею.
Есть такой документ, он хранится в кадровой службе или в бухгалтерии, как правило, делопроизводителям копии с него не дают по понятным причинам. В штатном расписании против каждой должности указан размер заработной платы. Поэтому следует попросить выписку из штатного расписания и при указании должности регулярно сверяться с нею.
Наименование организации может быть отцентровано относительно наименования должности.
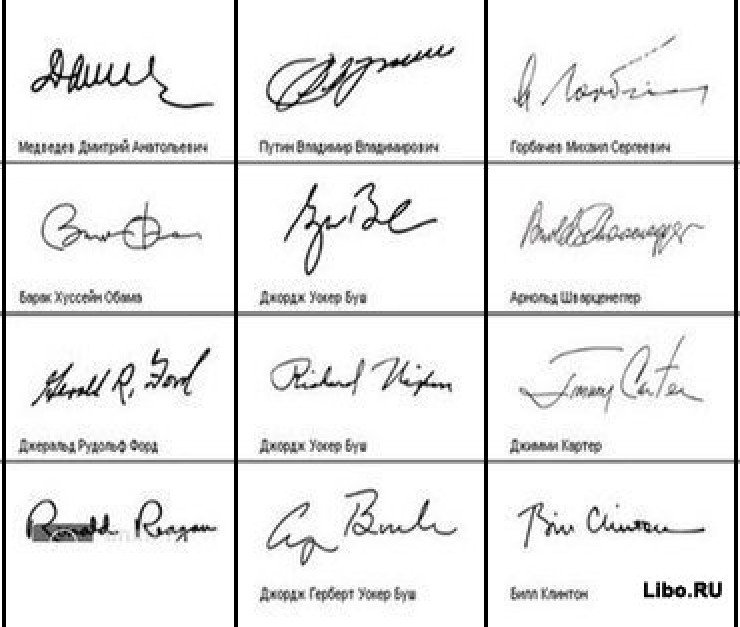
Личная подпись – на усмотрение должностного лица, подписывающего документ, но существует точка зрения, что в «цивилизованной» подписи должна прочитываться одна буква имени и три фамилии. Но на практике такие подписи встречаются нечасто. Многие руководители исповедуют другой принцип: «чем подпись «заковыристее, тем ее сложнее подделать». Что ж вполне логично, но иногда бывает чрезвычайно трудно соотнести такой шедевр криптологии с фамилией конкретного человека. Расшифровка подписи содержит указание инициалов перед фамилией через точку, без пробела. Просить паспорт у руководителя – неуместно, но расшифровка указывается строго по паспорту и, если в фамилию входит буква «ё», то две точки сверху – обязательны.
Просить паспорт у руководителя – неуместно, но расшифровка указывается строго по паспорту и, если в фамилию входит буква «ё», то две точки сверху – обязательны.
Когда подписывает заместитель
Вот тут начинается настоящий полет фантазии, особенно если заместителей несколько. Пожалуйста, несколько вариантов на выбор, и все – неправильные:
Первый Заместитель Генерального директора
1-й Заместитель Генерального директора
Первый зам. Генерального директора
Возможны и другие варианты, но правильно (!) все-таки будет:
Первый заместитель Генерального директора
С точки зрения русского языка, в этом примере должность первого руководителя «генеральный директор» следовало бы писать со строчной буквы, все-таки не «Президент Российской Федерации», но корпоративная культура многих организаций, а, зачастую, и уровень уважения сотрудников к своему руководителю, требует именно заглавной буквы. Да, кстати, советую избегать сокращений и в должности главного бухгалтера: «гл.бухгалтер» и еще хуже «гл.бух» -недопустимо. Все-таки надо с уважением относиться к человеку, который начисляет вам зарплату, отпускные, больничные и т.д.
Да, кстати, советую избегать сокращений и в должности главного бухгалтера: «гл.бухгалтер» и еще хуже «гл.бух» -недопустимо. Все-таки надо с уважением относиться к человеку, который начисляет вам зарплату, отпускные, больничные и т.д.
Если подписей несколько
При подписании документа несколькими должностными лицами их подписи располагают одну под другой в порядке субординации, через 1,5 межстрочных интервала.
Но подписание документа идет снизу вверх, т. е. первыми документ подписывают должностные лица, низшие по должности.
Директор Личная подпись Л.И. Киселев
Главный бухгалтер Личная подпись И.Д. Вильченко
При подписании документа несколькими лицами, занимающими равные должности, представителями одной или разных организаций, их подписи располагают «в столбик» на одном уровне. Также располагают подписи при оформлении совместного документа от лица двух и более сторон, например, договора. Первый лист договора оформляют не на бланке, а на чистом листе формата А4, но при этом в преамбуле, это первый абзац договора, обязательно перечисляются стороны договора. Для юридических лиц указывается наименование организации и должностное лицо (должность, фамилия, инициалы), действующее от имени организации, для физических лиц – фамилия, имя, отчество. Порядок, указанный в преамбуле, строго сохраняется при оформлении подписей в конце договора, «в столбик», слева направо.
Также располагают подписи при оформлении совместного документа от лица двух и более сторон, например, договора. Первый лист договора оформляют не на бланке, а на чистом листе формата А4, но при этом в преамбуле, это первый абзац договора, обязательно перечисляются стороны договора. Для юридических лиц указывается наименование организации и должностное лицо (должность, фамилия, инициалы), действующее от имени организации, для физических лиц – фамилия, имя, отчество. Порядок, указанный в преамбуле, строго сохраняется при оформлении подписей в конце договора, «в столбик», слева направо.
Директор ЗАО «Опал» Директор ЗАО «Стержень»
А.П. Силин С.И. Михеев
В документах, составленных от имени комиссии, в реквизите подпись указывают не должности лиц, входящих в комиссию, а их обязанности в составе комиссии. Тем не менее, члены комиссии указываются в соответствии с фактически занимаемыми должностями, в порядке субординации. Например, акт проверки по результатам работы комиссии подписывают:
Например, акт проверки по результатам работы комиссии подписывают:
Председатель комиссии Личная подпись С.И. Николаев
Члены комиссии Личная подпись П.С. Рахимова
Личная подпись Т.И. Кораблева
Личная подпись Р.Ю. Савельев
Косая черта недопустима
Если должностное лицо, подпись которого заготовлена на проекте документа, отсутствует, то документ подписывает лицо, исполняющее его обязанности или его заместитель. При этом обязательно (!) указывается фактическая должность лица, подписавшего документ (например, «зам.»), а в расшифровке подписи – его инициалы и фамилия. Исправления можно внести от руки или на компьютере, но, если позволяет ситуация, переделать документ, указав фактическую должность и расшифровку подписи лица, которому документ подается на подпись. Существует абсолютно законный способ внесения изменений в реквизит «Подпись» (об этом мы поговорим отдельно), но на практике он используется редко и поэтому всегда вызывает исключительное недоверие.
Исправления можно внести от руки или на компьютере, но, если позволяет ситуация, переделать документ, указав фактическую должность и расшифровку подписи лица, которому документ подается на подпись. Существует абсолютно законный способ внесения изменений в реквизит «Подпись» (об этом мы поговорим отдельно), но на практике он используется редко и поэтому всегда вызывает исключительное недоверие.
Не допускается подписывать документы с предлогом «За» или проставлением косой черты перед наименованием должности.
Исполнитель подготовил документ за подписью директора. Возникла необходимость срочно получить эту подпись, и тут неожиданно выяснилось, что директор надолго отбыл по делам, и будет только утром следующего дня. Исполнитель открывает дверь в кабинет его заместителя и тот, нисколько не сомневаясь, подписывает документ своей личной подписью. Получается:
/Директор Темников С. С. Комиссаров
С. Комиссаров
Нотариальное заверение такого документа невозможно, его можно легко оспорить в судебных инстанциях.
И хорошо, если ошибка обнаружена сразу и подлежит исправлению, но необходимость нотариального заверения подписанного таким образом документа (с учетом сроков хранения документации) может возникнуть и через 5-10 и даже через 30 лет. Исправление, казалось бы, такой незначительной ошибки через столь продолжительный период времени потребует много сил, времени и нервов десятков людей, если вообще окажется возможным.
Как видите, в оформлении реквизита «Подпись» мелочей не существует, зато, при неправильном оформлении, существуют непредсказуемые, в т.ч. юридические последствия, о которых нужно думать своевременно.
И.В. Мурнина
консультант по вопросам
делопроизводства, автор и ведущий семинаров
Как называется печать с подписью руководителя?
В назначении штемпельной продукции, представленной на рынке в широком ассортименте (нумераторы, датеры, самонаборные штампы и печати, расходники и проч. ), непрофессионалу разобраться достаточно проблематично. По всей вероятности, поэтому производителей часто спрашивают, как называется печать с подписью руководителя или бухгалтера? Речь здесь идёт о факсимиле.
), непрофессионалу разобраться достаточно проблематично. По всей вероятности, поэтому производителей часто спрашивают, как называется печать с подписью руководителя или бухгалтера? Речь здесь идёт о факсимиле.
Печать с образцом подписи называется факсимиле. Её оттиск называется факсимильной подписью.
Основная цель использования — замена рукописного варианта собственноручной подписи первого лица фирмы.
Использование печати с образцом подписи
Использование факсимиле регламентируется сегодня лишь ГК РФ и может применяться для визирования бумаг, которые не влекут материальной ответственности.
Проставление facsimile в большинстве случаев не правомочно на платёжных документах (в том числе на векселях) и доверенностях.
Где сделать?
Заказать печать с подписью сегодня не проблема. Данную услугу предоставляют многие компании, задействованные в производстве штемпельной продукции. В организациях с большим документооборотом, где боссу изо дня в день приходится визировать колоссальный объём деловых бумаг, факсимильный штамп является необходимостью.
Удобно для врачей, учителей, бухгалтеров, всем кому часто приходится ставить подпись.
Так же факсимиле часто используется учителями, врачами и работниками других специальностей, где требуется часто подписывать бумаги. В компаниях, в которых планируется применение facsimile, шеф издаёт приказ, регламентирующий порядок работы с печатью, указывая:
- список сотрудников, имеющих право использовать такой оттиск;
- перечень документов, которые можно заверить факсимиле;
- порядок хранения и доступа к печати с образцом подписи;
- список персонала, ответственного за сохранность и др.
Таким образом, печать с образцом подписи даёт важнейшее преимущество – начальник может «завизировать» документ даже в случае занятости или отсутствия на рабочем месте. Деловые бумаги можно заверять подобной подписью, если это не противоречит ГК, а также по соглашению сторон.
Минимальная пара начальная / т / и / д / | Произношение
как в t wo и d o
Ниже приведен список слов, которые различаются только тем, что одно из них имеет начальный звук / t /, а другое — начальный звук / d /.
Вы можете использовать этот список, чтобы попрактиковаться в произношении звуков, или как список слов, произносимых с осторожностью.
Начальные / t / и / d / распознать намного легче, чем конечные / t / и / d /. Положение рта и языка очень похоже, но для / t / мы не используем голосовые связки, а вместо этого выпускаем гораздо больше воздуха, временами делая это почти как плевание.Вы должны почувствовать этот воздух рукой, зажатой прямо перед ртом.
Элементарный
город вниз
два до
Ниже среднего
штамп для галстука
тонн готово
тоже делаю
сенсорный голландский
слив поезда
попробовать сухой
Средний
слеза вызов
слеза дорогая
десять ден
окрашенный прилив
наконечник погружной
навоз языка
Рассвет
Выше среднего
ручная дама
тарт дротик
бирюзовая сделка
команда считает
техническая колода
подросток декан
палатка вмятина
прилив погибло
олово din
шина ужасная
тосты дозированные
носок лань
пальцев дремоты
гробница гибель
жесткий дафф
tout сомнения
башня dour
утка-утка
буксир выкопанный
смокинг утки
шина ужасная
Продвинутый
tab dab
хвост долины
Долина сказок
трамбовка влажная
танк промозглый
тид акт
скажи dell
тик член
ярус оленей
пашня укроп
зубья обедать
оттенок динт
тич ров
док-станция
тош дош
бросить досье
сумка-тоут dote
косы платья
ванна дубляж
пустышка
бивень сумерки
дамба на тыке
Написано для EnglishClub Алексом Кейсом
Озвучено Джонатаном Тейлором
Далее: начальные / v / и / w / EnglishClub:
Учите английский: Произношение: Минимальные пары: начальные / t / и / d /
|
|
Леонардо да Винчи | Биография, картины, рисунки, изобретения, достижения и факты
Ранний период: Флоренция
Родители Леонардо не состояли в браке на момент его рождения.Его отец, сер Пьеро, был флорентийским нотариусом и помещиком, а его мать, Катерина, была молодой крестьянкой, которая вскоре после этого вышла замуж за ремесленника. Леонардо вырос в поместье своего отца, где с ним обращались как с «законным» сыном, и он получил обычное для того времени начальное образование: чтение, письмо и арифметика. Леонардо серьезно не изучал латынь, ключевой язык традиционного обучения, до тех пор, пока гораздо позже он не приобрел практические знания о ней самостоятельно. Он также не занимался высшей математикой — продвинутой геометрией и арифметикой — пока ему не исполнилось 30 лет, когда он начал изучать ее с прилежным упорством.
Художественные наклонности Леонардо, должно быть, проявились рано. Когда ему было около 15 лет, его отец, пользовавшийся высокой репутацией во флорентийской общине, отдал его в ученики художнику Андреа дель Верроккьо. В знаменитой мастерской Верроккьо Леонардо получил разностороннее образование, которое включало живопись и скульптуру, а также техническое и механическое искусство. Он также работал в соседней мастерской художника Антонио Поллайуоло. В 1472 году Леонардо был принят в гильдию художников Флоренции, но он оставался в мастерской своего учителя еще пять лет, после чего работал самостоятельно во Флоренции до 1481 года.Существует множество превосходных сохранившихся рисунков пером и карандашом того периода, в том числе множество технических набросков, например, насосов, военного оружия, механических устройств, которые свидетельствуют об интересе Леонардо к техническим вопросам и его знаниях даже в самом начале его карьеры. .
Получите эксклюзивный доступ к контенту из нашего первого издания 1768 с вашей подпиской.
Подпишитесь сегодня
Первый миланский период (1482–99)
В 1482 году Леонардо переехал в Милан, чтобы работать на службе у городского герцога — удивительный шаг, когда понимаешь, что 30-летний художник только что получил свои первые значительные заказы от своего родной город Флоренция: незаконченное панно Поклонение волхвов для монастыря Сан-Донато-а-Скопето и алтарная картина для св.Бернарда в Палаццо делла Синьория, строительство которого так и не началось. То, что он отказался от обоих проектов, похоже, указывает на то, что у него были более глубокие причины для отъезда из Флоренции. Возможно, изощренный дух неоплатонизма, царивший во Флоренции Медичи, шел вразрез с ориентированным на опыт умом Леонардо, и его привлекала более строгая академическая атмосфера Милана. Более того, он, несомненно, был соблазнен блестящим двором герцога Людовико Сфорца и значимыми проектами, ожидающими его там.
Леонардо провел 17 лет в Милане, пока Людовико не отошел от власти в 1499 году. Он был внесен в реестр королевского двора как pictor et ingeniarius ducalis («художник и инженер герцога»). Изящная, но сдержанная личность Леонардо и его элегантная осанка были хорошо приняты в придворных кругах. Его высоко ценили, он постоянно был художником и скульптором, оформлял придворные фестивали. С ним также часто консультировали в качестве технического советника в области архитектуры, укреплений и военных вопросов, и он работал инженером-гидротехником и инженером-механиком.Как и на протяжении всей своей жизни, Леонардо ставил перед собой безграничные цели; если проследить контуры его творчества для этого периода или для его жизни в целом, возникает соблазн назвать это грандиозной «незаконченной симфонией».
Леонардо да Винчи: Дама с горностаем
Дама с горностаем , масло на панели Леонардо да Винчи, ок. 1489–91; в Национальном музее, Краков, Польша.
© ALIK KEPLICZ / AP / REX / Shutterstock.com
Как художник Леонардо выполнил шесть работ за 17 лет в Милане.(Согласно современным источникам, Леонардо было поручено создать еще три картины, но эти работы с тех пор исчезли или никогда не были закончены.) Примерно с 1483 по 1486 год он работал над алтарной картиной Мадонна в скалах , проектом, который привела к 10-летнему судебному разбирательству между Братством Непорочного зачатия, которое заказало его, и Леонардо; с неопределенными целями этот юридический спор привел Леонардо к созданию другой версии произведения примерно в 1508 году. В этот первый миланский период он также создал одну из своих самых известных работ — монументальную настенную роспись Тайная вечеря (1495–98) в г. трапезная монастыря Санта-Мария-делле-Грацие (более подробный анализ этой работы см. ниже Тайная вечеря ).Также следует отметить декоративную роспись потолка (1498 г.), которую он сделал для Зала делле Ассе в миланском замке Сфорцеско.
В этот период Леонардо работал над грандиозным скульптурным проектом, который, кажется, был настоящей причиной его приглашения в Милан: монументальная конная статуя из бронзы, которая будет установлена в честь Франческо Сфорца, основателя династии Сфорца. Леонардо посвятил этой задаче 12 лет с перерывами. В 1493 году глиняная модель лошади была выставлена на всеобщее обозрение по случаю женитьбы императора Максимилиана на Бьянке Марии Сфорца, и были сделаны приготовления к отливке колоссальной фигуры, которая должна была быть высотой 16 футов (5 метров).Но из-за неминуемой опасности войны металл, готовый к заливке, был использован для изготовления пушек, что привело к остановке проекта.

 , д.т.н., доц. Д. Н. Галушкин
, д.т.н., доц. Д. Н. Галушкин
 , д.т.н., доц. Д. Н. Галушкин
, д.т.н., доц. Д. Н. Галушкин

 P. для Джорджа Буша
P. для Джорджа Буша K. Corral
K. Corral П., который не умел писать картофель по буквам
П., который не умел писать картофель по буквам